워드프레스 효과적인 애드센스 광고 넣기 – Ad Inserter를 살펴보겠습니다. 워드프레스 사이트에서 애드센스 및 제휴 마케팅 배너 광고를 간편하게 넣기위해 Ad Inserter 플러그인을 많이 사용합니다. Ad Inserter 플러그인을 통해 광고 세부 설정, 광고 표시 기기, 포스팅 내 광고 위치, 페이지 설정 등의 다양한 기능을 알아보고, 설정하는 방법을 알아보겠습니다.
1. Ad Inserter
1) Ad Inserter 플러그인 설치
워드프레스 관리자 페이지에서 플러그인 → 새로 추가 → Ad Inserter를 검색하여 설치합니다.

2) Ad inserter 설정하기
Ad Inserter를 설치하고 워드프레스 → 설정 → Ad Inserter를 차례대로 선택합니다.
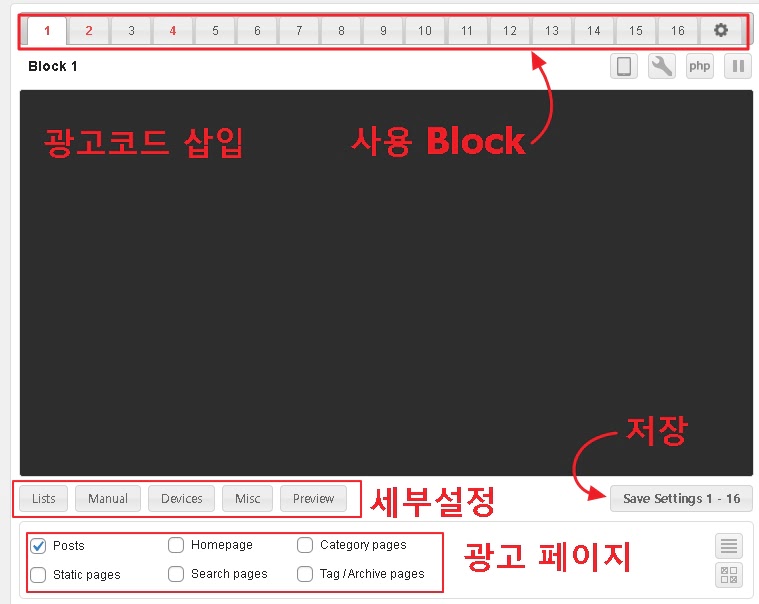
아래 그림과 같이 설정 화면의 상단 1~16은 광고를 넣을 수 있는 코드창이 있으며 아래에는 List. Manual, Devices, Misc, Preview의 세부 설정 메뉴가 있습니다. 세부 설정 메뉴 아래에는 광고를 표시할 광고 페이지 설정창이 있습니다.

(1) 세부 설정
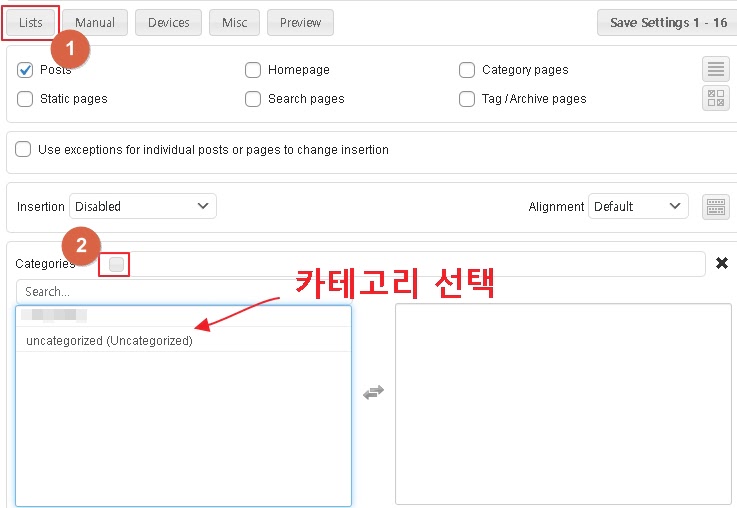
① List : 특정 카테고리, 태그, 게시물 ID 등을 선택하여 표시할 광고를 설정

② Manual : 위젯, 숏코드, php 기능을 이용하여 광고를 설정
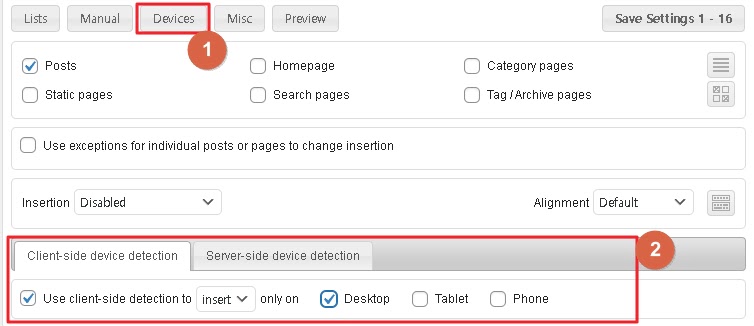
③ Device : 광고를 표시할 기기를 선택할 수 있습니다.
– 사이드 광고 표시를 위해 사용되며, pc에서만 사이드 광고 표시를 권장

④ Misc : 기본 설정대로 사용
– Ajax requests는 비동기 방식으로 리소스 낭비를 줄여주는 기능을 한다.
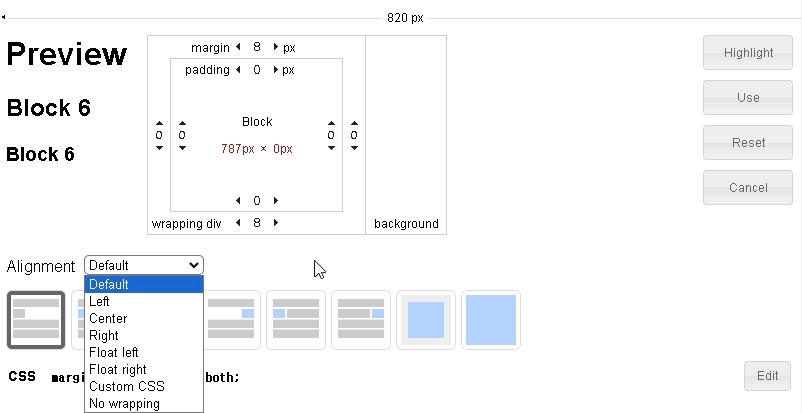
⑤ Preview : 미리보기를 통해 설정한 광고 위치 정렬, margin, padding을 설정할 수 있다

(2) 광고 페이지 설정
① POST : 모든 게시물에 광고 표시
② Homepage : 메인 페이지에 광고 표시
③ Category Pages : 카테고리 페이지에 광고 표기
④ Static Pages : 정적 페이지 페이지에 광고 표시
⑤ Search Pages : 검색 페이지 페이지에 광고 표시
⑥ Tag/Achieve Pages : 태그 및 Archive 페이지에 광고 표시
※ 사이드바 광고 설정을 위해 POST, Category Pages를 선택하고, 일반적인 게시물은 POST 사용을 권장합니다.
(3) 광고 삽입 위치
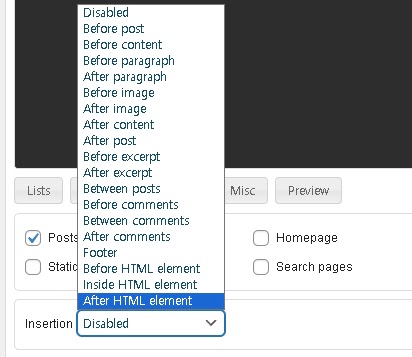
애드센스 광고 코드나 기타 제휴 마케팅 광고 코드를 복사하여 Block에 삽입합니다. 이렇게 삽입된 광고가 표시되는 위치를 세부적으로 설정할 수 있습니다. 아래에 설명된 위치는 Ad inserter에서 지원하는 광고 삽입 위치입니다.
① Before post : h1 태그 앞에 광고 표시
② Before content : h1 태그 아래 광고 표시
③ Before paragraph : 문단 앞에 광고 표시
– 광고를 표시할 문단 번호를 지정하여 설정
④ After paragraph : 문단 아래 광고 표시
– 광고를 표시할 문단 번호를 지정하여 설정
⑤ Before image : 이미지 앞에 광고 표시
– 광고를 표시할 이미지 번호를 지정하여 설정
⑥ After image : 이미지 아래 광고 표시
– 광고를 표시할 이미지 번호를 지정하여 설정
⑦ After content : 게시물 아래 광고 표시
⑧ After post : 게시물 맨 아래 광고 표시
– 사용하는 모든 위젯 아래에 광고 표시
⑨ Before excerpt : 카테고리 페이지의 요약문 이전에 광고 표시
⑩ After excerpt : 카테고리 페이지의 요약문 이후에 광고 표시
⑪ Between posts : 카테고리 페이지의 게시물 사이에 광고 표시
⑫ Before comments : 댓글창 앞에 광고 표시
⑬ Between comments : 댓글 사이에 광고 표시
⑭ After comments : 댓글창 뒤에 광고 표시
⑮ footer : 푸터에 광고 표시
※ 광고 표시 위치는 사용하는 테마에서 지원 여부를 확인 후 사용

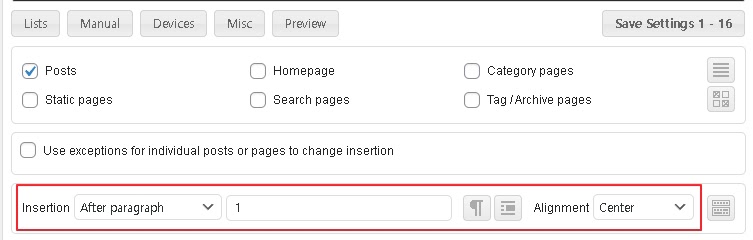
(4) 광고 삽입 활용
광고를 삽입할 수 있는 위치는 다양합니다. 크게 문단을 기준으로 광고를 넣거나, 이미지를 기준으로 광고를 넣는 것을 추천합니다. 만약 “문단1” 아래에 광고를 넣으려면 “After paragraph”를 선택하고 옆에 있는 셀에 “1”을 입력합니다. 광고 위치를 추가하려면 다른 Block을 선택하고 설정합니다.
설정을 완료하면 “Save Settings 1 -16″을 클릭하여 저장합니다.

(5) 사이드 광고 추가
Block에 사이드바 광고 코드를 삽입합니다. 광고 페이지 설정에서 사이드바가 표시되는 페이지를 선택합니다. 사이드바가 표시되지 않는다면 광고도 넣을 수 없으니 사이드바 설정을 먼저 확인합니다. 사이브바 광고가 표시되는 페이지로 Posts, Category pages만 선택하도록 하겠습니다.
① 외모 → 위젯을 선택합니다.
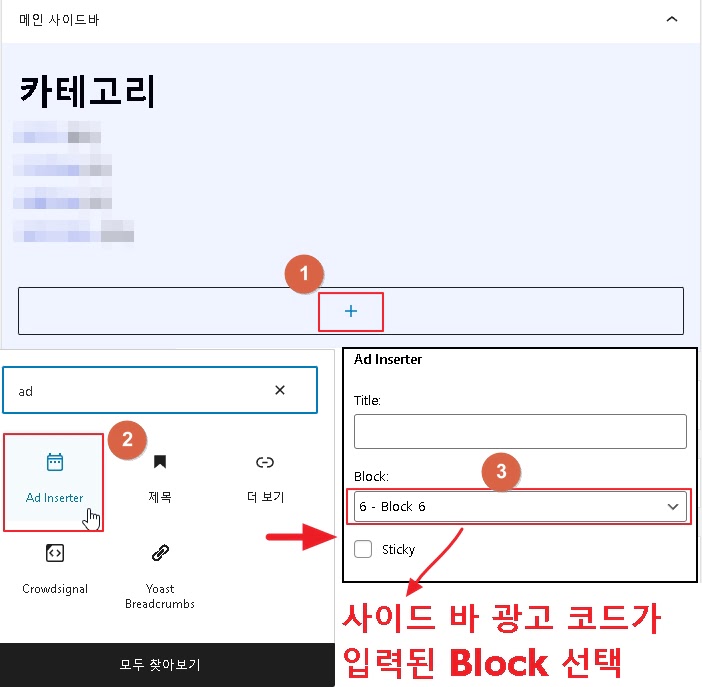
② 사이드바 → “+” 버튼 클릭 → Ad inserter 검색 → 선택
③ 사이드바 광고 코드가 입력된 Block을 선택 → 저장
테마별로 사이드바 설정이 다를 수 있으니 참고하시기 바랍니다. 아래 그림은 Astra pro, generatepress 테마에서 진행하였습니다.