워드프레스 구글 서치 콘솔 등록하기에 대해서 알아보겠습니다. 워드프레스 블로그를 생성하고 구글 노출을 위해 구글 서치 콘솔에 등록해야 합니니다. 이번 포스팅에서는 워드프레스 플러그인을 활용하여 HTML 코드를 삽입하겠습니다. 또한 사이트 등록을 마치고 RSS, 사이트맵 추가하는 방법도 같이 살펴보겠습니다.
1. 구글 서치 콘솔 시작하기
구글에 내 사이트나 블로그를 알리기 위해서 구글 서치 콘솔에 등록합니다. 먼저 구글에서 구글 서치 콘솔을 검색하여 사이트로 이동합니다. 시작하기를 클릭하시고 구글 계정으로 로그인합니다. 로그인까지 완료했으면 아래 순서대로 진행하시기 바랍니다.

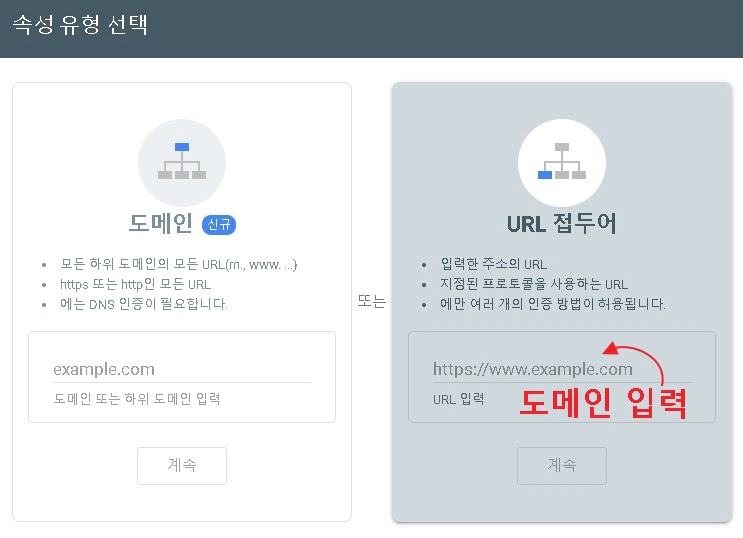
1) 속성 유형 선택하기
속성 유형 선택 창에서 URL 접두어를 선택합니다. 아래 워드프레스 도메인을 “https://도메인” 형식으로 입력하고 계속을 클릭합니다.

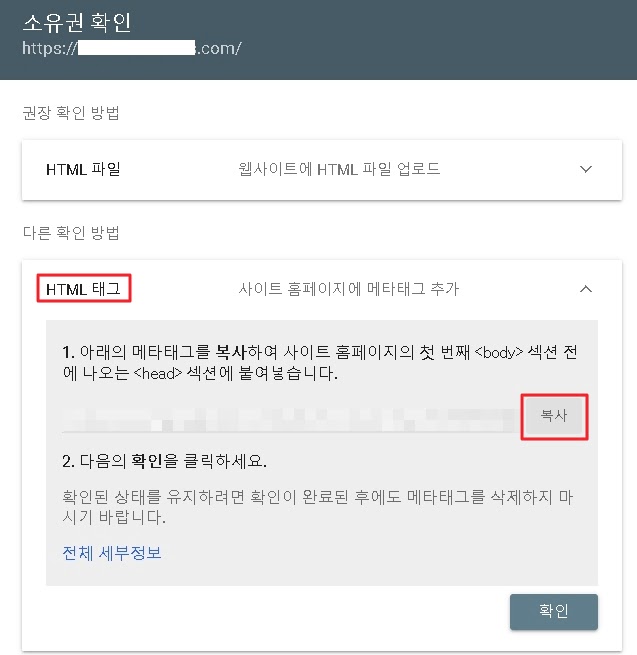
2) 소유권 확인
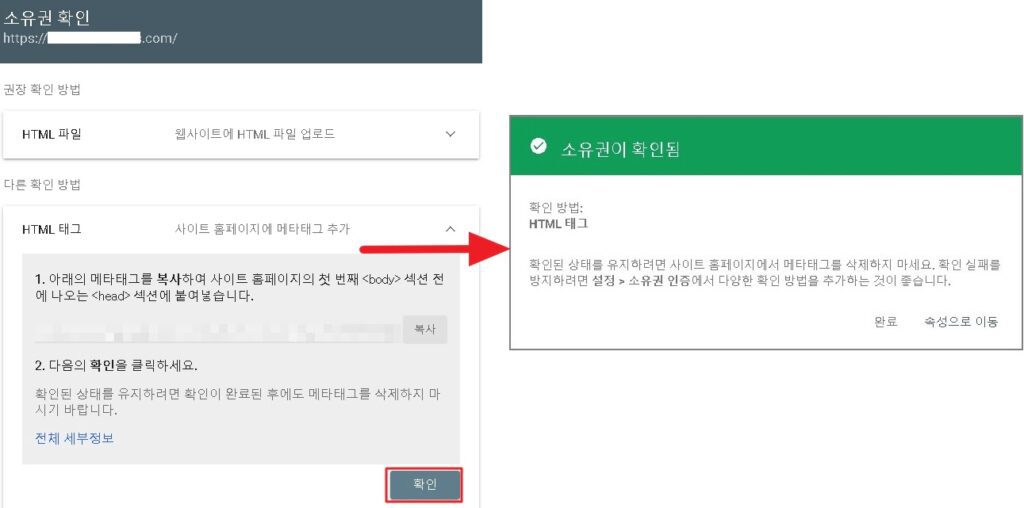
사이트 확인을 위해 HTML 코드를 삽입하여 소유권을 인증하는 절차입니다. 소유권 확인 방법에서 HTML 태그를 선택하고 아래 나오는 코드를 복사합니다. 이제 워드프레스 플러그인을 사용하여 코드를 삽입하도록 하겠습니다.

① WPCODE(Code snippets) 사용
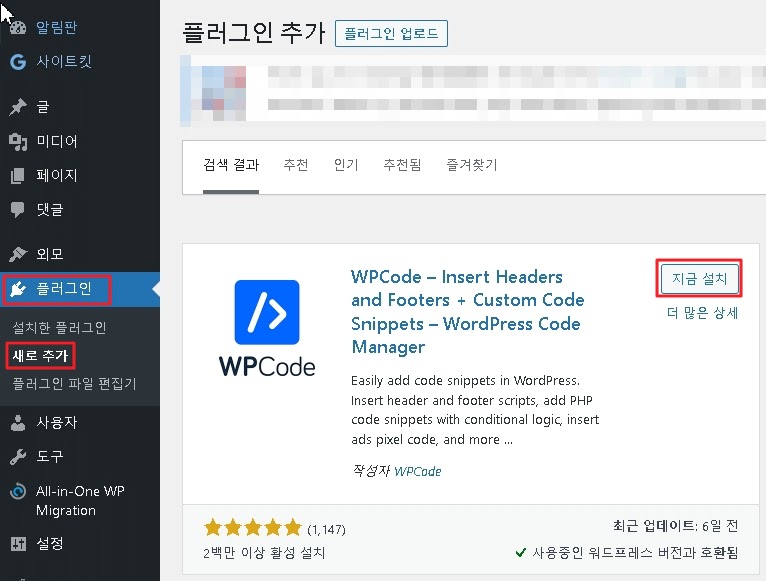
▼ WPCODE 플러그인은 Header, Footer에 코드를 쉽게 삽입할 수 있도록 도와주는 플러그인입니다. 플러그인을 새로 추가하여 설치합니다.

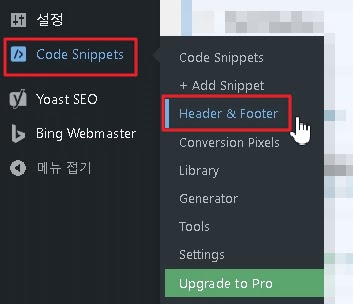
▼ WPCODE 플러그인 설치가 마치면 워드프레스 관리자 페이지 왼쪽 아래 Code snippets → Header & Footer로 이동합니다.

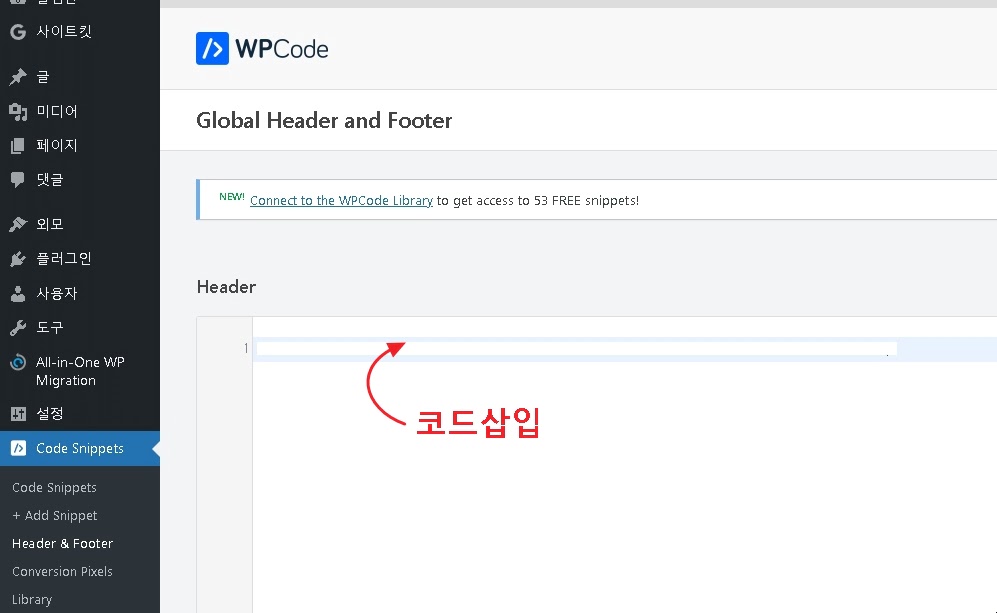
▼ 구글 서치 콘솔에서 복사해온 HTML 코드를 붙여넣고 오른쪽 상단에 저장 버튼을 눌러 내용을 저장합니다.

▼ 소유권 확인 창에서 확인 버튼을 클릭하면 소유권 인증이 완료됩니다.

② Yoast SEO 사용
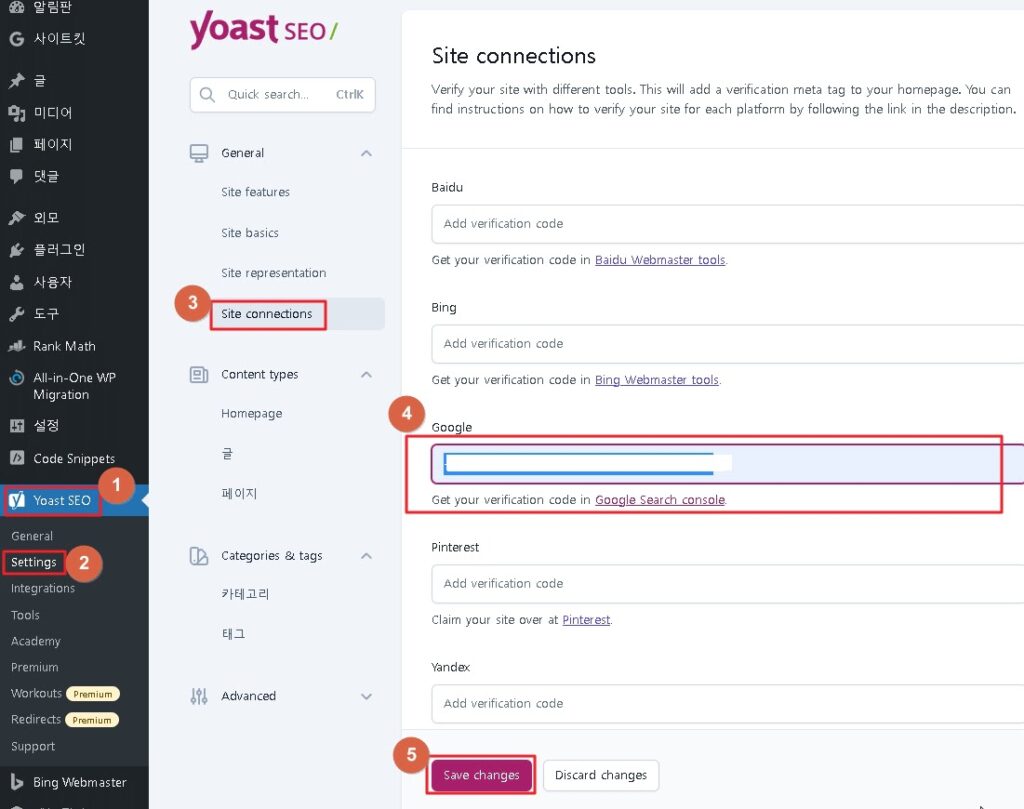
▼ Yoast SEO 플러그인에서 구글 서치 콘솔의 HTML 코드를 삽입하여 등록할 수 있는 기능을 제공합니다. 플러그인은 위에서 다루었던 방식으로 검색을 하셔서 설치하시면 됩니다. 워드프레스 관리자 페이지의 왼쪽 아래 Yoast SEO → settings → site connections → Google 아래에 복사한 HTML 코드를 붙여넣고 아래 Save changes 버튼을 클릭합니다.
이전에 HTML 코드를 복사한 소유권 확인 창으로 이동하여 확인을 클릭하면 소유권 확인이 완료됩니다.

3) 사이트맵 추가
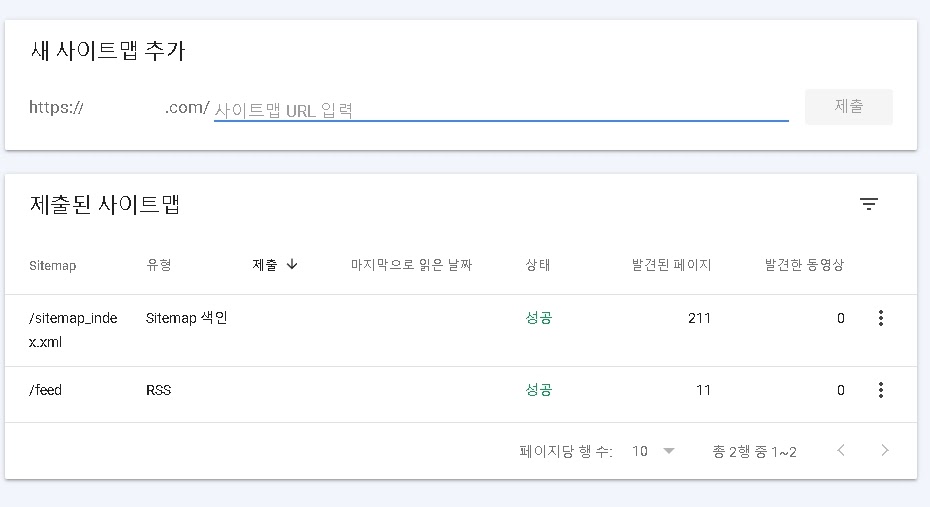
사이트맵과 RSS를 추가하는 방법을 알아보겠습니다. 구글 서치 콘솔 좌측 메뉴에서 색인생성 → Sitemaps을 선택합니다.
① 사이트맵 = 새 사이트맵에서 “sitemap.xml”을 입력하고 제출 클릭
② RSS = 새 사이트맵에서 “feed”를 입력하고 제출 클릭

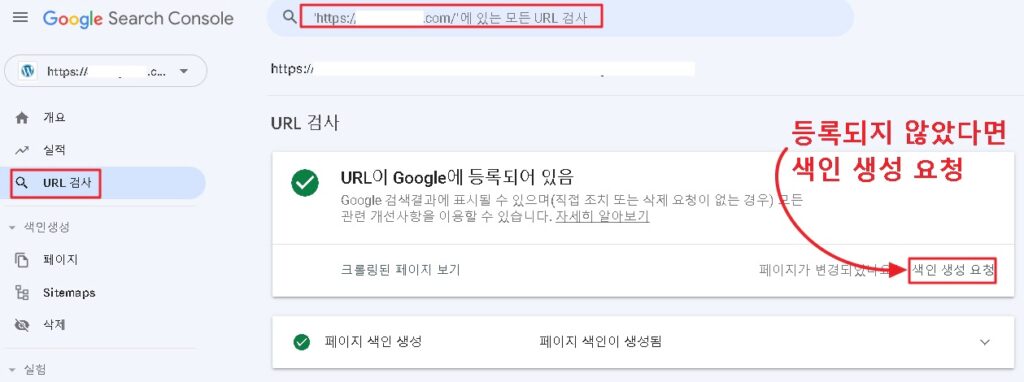
4) 색인 생성 요청
블로그에 작성한 포스팅을 구글에 알리기 위한 색인 생성 요청 방법입니다. 서치 콘솔 왼쪽 메뉴에서 URL 검사를 클릭하고 상단에 작성한 포스팅 주소를 입력합니다. 아래 그림처럼 URL이 Google에 등록되어 있다면 따로 색인 생성 요청을 하지 않아도 됩니다. 하지만 URL이 등록되지 않았다면 오른쪽 아래 색인 생성 요청을 클릭합니다. 바로 색인이 생성되지 않고 일정 시간이 지나면 색인이 생성된 것을 확인할 수 있습니다.