애드센스 광고 수익의 변화를 공지한 이후 CPM 증가를 위한 워드프레스 애드센스 광고 2개 삽입 방법을 살펴보겠습니다. 애드센스 광고를 PC에서는 2개 모바일에서는 1개가 작동되도록 코드를 작성하고 AD-INSERTER를 이용하여 광고를 게시하겠습니다.
1. 애드센스 광고 2개 삽입
애드센스 광고 수익이 기존 CPC(Cost Per Click)에서 CPM(Cost Per Mille)로 변경될 예정입니다. 광고 클릭이 아닌 광고 노출에 유리한 광고 설정을 다들 고민하고 계실 거 같은데요. 애드센스 광고 2개 삽입하는 방법은 PC에서는 나란히 게시되어도 문제가 되지 않지만, 모바일의 경우 2개가 연달아 나오게 되면 정책 위반에 해당합니다. 아래 코드는 모바일에서는 1개의 광고가 송출되고 pc에서는 2개의 광고가 나란히 게시하도록 구성된 코드입니다. 여기서 필요한 코드는 애드센스 pub 코드와 광고 코드1, 광고 코드2가 필요합니다. 광고를 2개 삽입하기 위한 코드는 아래와 같습니다.
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block;}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 680px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:300px;max-width:300px;width:100%;height:250px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:300px;max-width:300px;width:100%;height:250px;}
}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<!-- 광고 1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="여기에 펍 코드를 삽입하세요"
data-ad-slot="광고코드1"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 광고 2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="여기에 펍 코드를 삽입하세요"
data-ad-slot="광고코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>2. 광고 코드 생성하기
▼ 광고 코드는 광고 수와 효율이 좋은 디스플레이 광고를 추가하겠습니다.
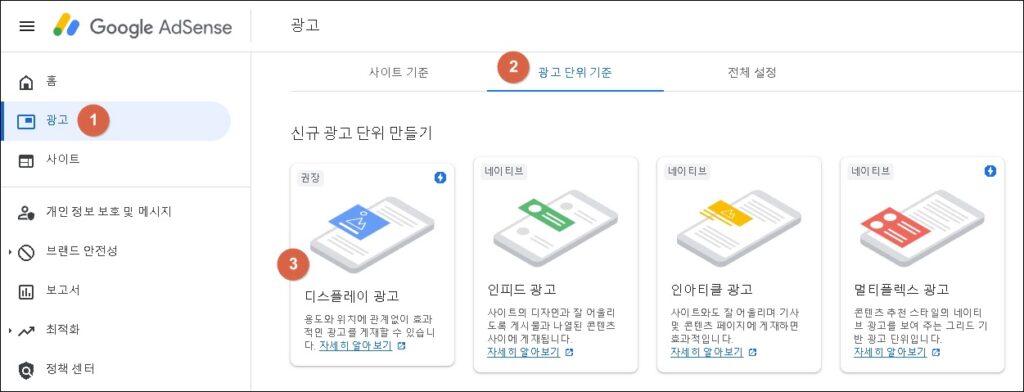
우선 구글 애드센스 페이지로 이동하여 광고 코드를 생성합니다. 홈페이지에서 “광고” → “광고 단위 기준” → “디스플레이 광고”를 선택합니다.

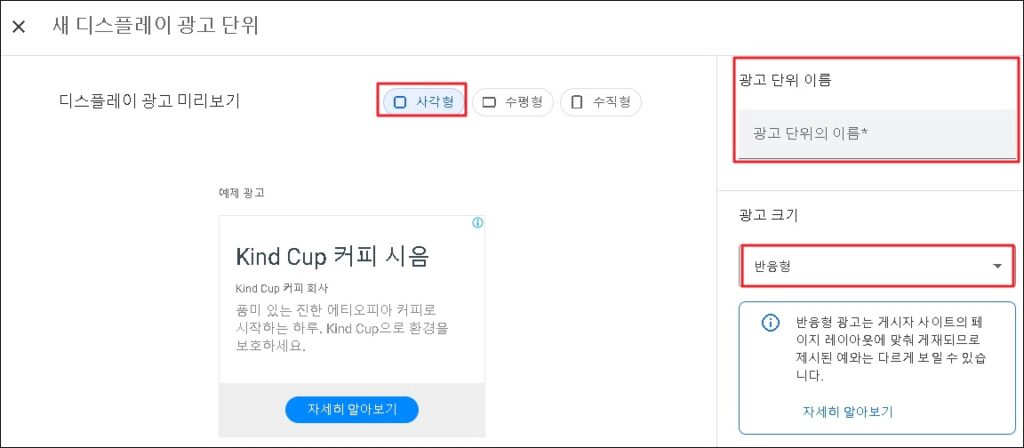
▼ 새 디스플레이 광고 단위에서 종류에는 사각형을 선택합니다. 광고 단위 이름을 지정하고 광고 크기는 반응형을 선택합니다. 이와 같은 방법으로 광고 코드를 2개 생성하시기 바랍니다.

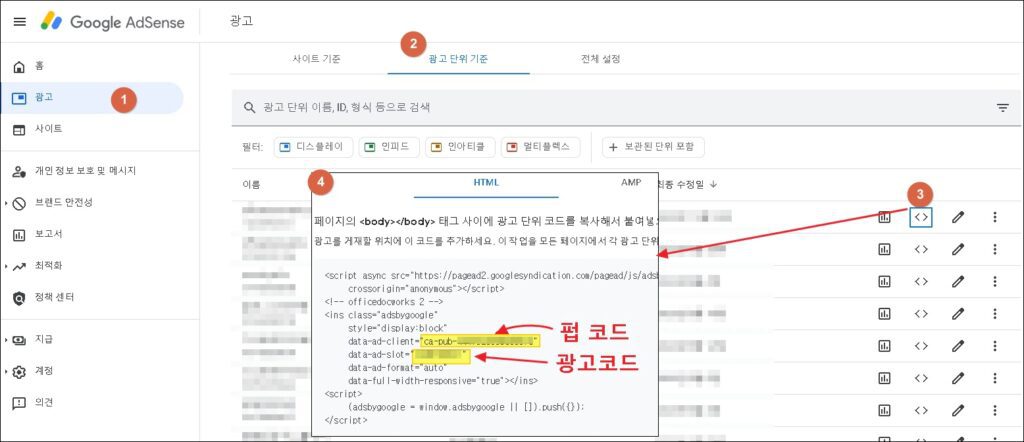
▼ 생성한 광고 코드는 “광고” → “광고 단위 기준”으로 이동하면 생성했던 광고 코드를 확인할 수 있습니다. 광고코드 오른쪽에 “<>” 아이콘을 클릭하면 발급받은 광고 코드의 html을 확인할 수 있습니다. 여기서 아래 그림과 같이 펍 코드(ca-pub)와 광고 코드(data-ad-slot)번호 2개를 복사해 둡니다.

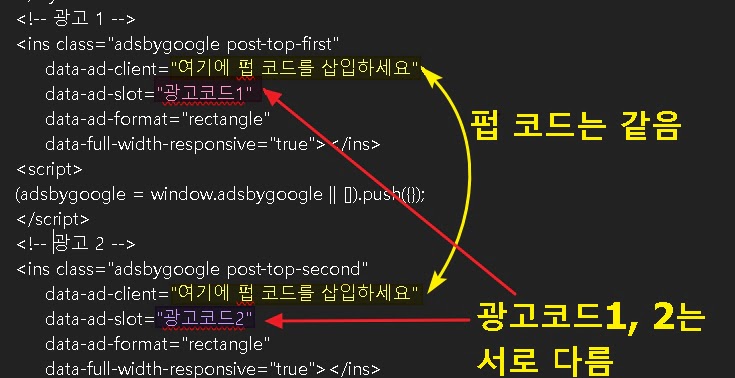
▼ 이제 위에서 알려드렸던 코드에 붙여넣기합니다. 모두 붙여넣었을 때 펍 코드는 같아야 하며, 광고 코드1,2는 서로 달라야 합니다.

3. AD – INSERTER 광고 코드 삽입
이제 완성된 코드를 ad-inserter 플러그인에 삽입하겠습니다. 광고 코드를 삽입하기 전에 ad-inserter에 관한 내용은 아래 포스팅을 참고하세요. 광고 위치 및 간단한 설정 방법을 확인할 수 있습니다.
워드프레스 효과적인 애드센스 광고 넣기 – Ad Inserter
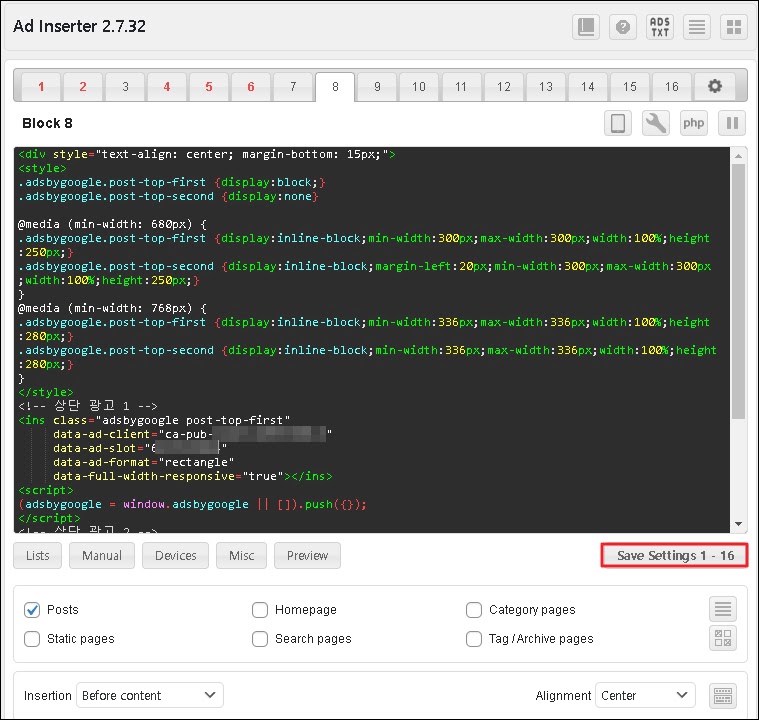
Ad-inserter 플러그인의 설정으로 이동하여 작성한 코드를 붙여넣기 합니다. 이제 광고 게시 위치와 세부 설정을 마무리하고 “Save Settings 1-16″을 클릭하여 저장합니다. 아래 그림은 광고 게시 위치는 글(post), 삽입방식은 h1 태그 아래에 위치하도록 설정하였습니다.

마무리
오늘은 애드센스 광고 수익의 변화에 맞춰 CPM 증가를 위한 광고 2개를 삽입하는 방법에 대해서 살펴보았습니다. 애드센스 수익 업데이트가 2024년도 상반기에 바뀔 것으로 공지하였지만, 이미 조금씩 적용되고 있는 거 같습니다. 이전에 보이지 않았던 CPM수익이 부쩍 높아지고 있네요.
이전에는 광고 2개를 본문 상단에 게시하면 광고 효율이 높아 한참 유행처럼 번졌지만, CPC 단가가 낮아지는 단점이 있었습니다. 하지만 CPM으로 광고 수익이 변화하는 시점에서 시험적으로 운영해 보시는 걸 추천해드립니다. 저는 상단뿐만 아니라 본문에 광고도 pc 에서는 2개씩 띄우고 있습니다. 오늘도 블로그 운영과 수익에 도움이 되셨기 바랍니다.
